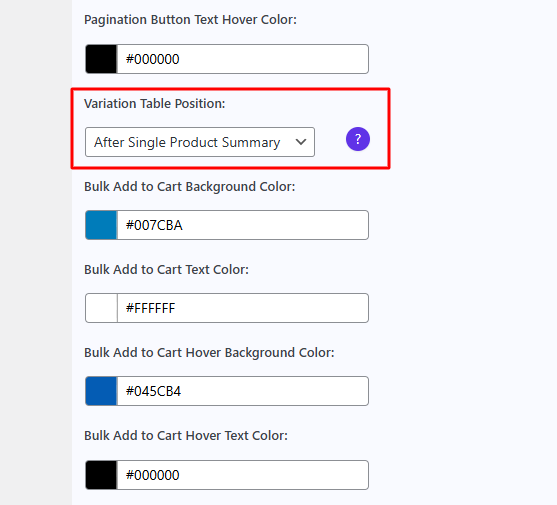
In the Variation Monster plugin, you have the flexibility to display the variation table in different positions on the single product page. By default, you can choose from three predefined positions:
- Before Single Product Summary
- After Single Product Summary
- After Single Product
These options allow you to control where the variation table appears in relation to other product details, giving you the freedom to customize the layout based on your store’s design and user flow.
Additionally, the plugin provides a filter hook, allowing developers to programmatically change or add custom positions beyond the default ones. To make things easier, a question mark icon (?) is included next to the position setting, linking directly to the documentation. This guide includes a list of available WooCommerce hooks and instructions on how to use them to set the variation table wherever you prefer.

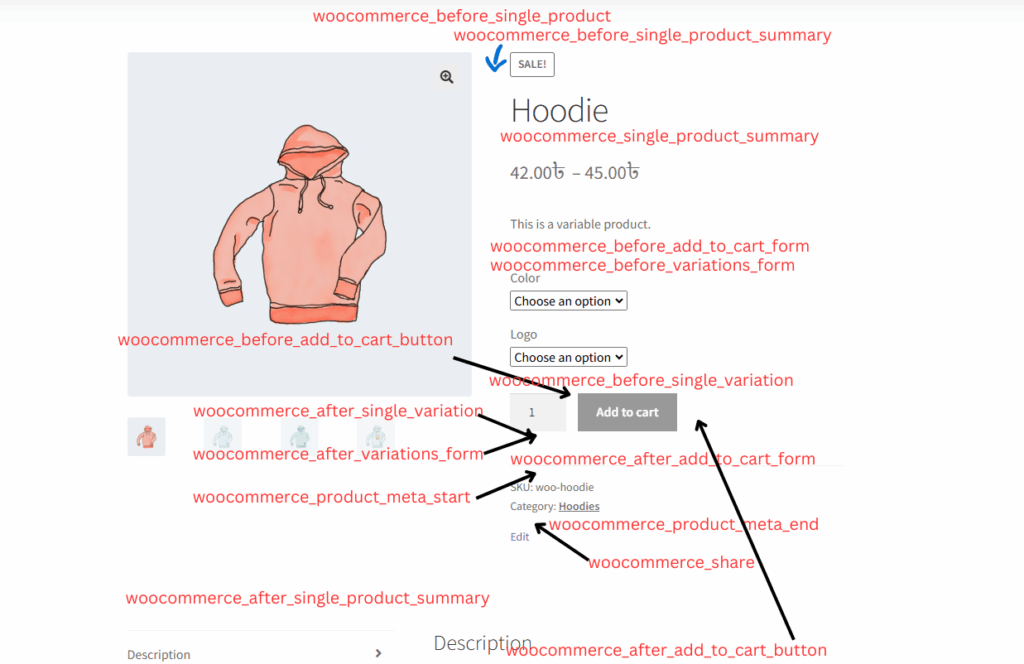
Below this image shows different positions for the WooCommerce single product page.